Deno 1.4 Release Notes
GitHubSeptember 13, 2020
Bartek Iwańczuk, Ryan Dahl, and Luca Casonato
Today we are releasing Deno 1.4.0, our largest feature release yet. Here are some highlights:
- Web Standard WebSocket API: you can now communicate using WebSockets just like you would in a browser.
- Automatic restarts on file change: start a
script with
deno run --watchto automatically reload it on file changes - Integrated test coverage: run your tests
with
deno test --coverageto get a summary of your test coverage
If you already have Deno installed you can upgrade to 1.4 by running
deno upgrade. If you are installing Deno for the first time, you can use one
of the methods listed below:
# Using Shell (macOS and Linux):curl -fsSL https://deno.land/x/install/install.sh | sh
# Using PowerShell (Windows):iwr https://deno.land/x/install/install.ps1 -useb | iex
# Using Homebrew (macOS):brew install deno
# Using Scoop (Windows):scoop install deno
# Using Chocolatey (Windows):choco install deno
New features and changes
WebSocket API
This release adds support for the web standard
WebSocket API,
available in all modern browsers. It can be used to communicate with remote
servers over the WebSocket protocol.
Here is a short example of how it works:
// Start the connection to the WebSocket server at echo.websocket.orgconst ws = new WebSocket("ws://echo.websocket.org/");
// Register event listeners for the open, close, and message eventsws.onopen = () => { console.log("WebSocket ready!");
// Send a message over the WebSocket to the server ws.send("Hello World!");};ws.onmessage = (message) => { // Log the message we recieve: console.log("Received data:", message.data);
// Close the websocket after receiving the message ws.close();};ws.onclose = () => console.log("WebSocket closed!");ws.onerror = (err) => console.log("WebSocket error:", err.error);
// When running this the following is logged to the console://// WebSocket ready!// Received data: Hello World!// WebSocket closed!
You can try it out locally:
deno run --allow-net=echo.websocket.org https://deno.land/posts/v1.4/websocket.js
This release also removes the websocket connect methods from std/ws. Use the
WebSocket API instead.
deno run --watch
Deno now has an integrated file watcher that can be used to restart a script when any of its dependencies change.
To use it, run your script like you usually would, but add the --watch flag.
You additionally have to add the --unstable flag because this feature is not
stable yet.
$ echo "console.log('Hello World!')" > mod.ts$ deno run --watch --unstable mod.tsCheck file:///home/deno/mod.tsHello WorldWatcher Process terminated! Restarting on file change...# now run `echo "console.log('File watching works!')" > ./mod.ts` in a different terminalWatcher File change detected! Restarting!Check file:///home/deno/mod.tsFile watching works!Watcher Process terminated! Restarting on file change...
The watch flag takes no arguments for directories or files to watch. Instead it automatically determines all of the local imports of your script, and watches those.
Currently file watching is only supported for deno run, but in the future it
will also be added to deno test and possibly other subcommands.
deno test --coverage
You can now find code that is not covered by your tests using the --coverage
flag for deno test. When enabled this will print a summary of your code
coverage per file after all tests are run. You additionally have to add the
--unstable flag because this feature is not stable yet.
$ git clone git@github.com:denosaurs/deno_brotli.git && cd deno_brotli$ deno test --coverage --unstableDebugger listening on ws://127.0.0.1:9229/ws/5a593019-d185-478b-a928-ebc33e5834beCheck file:///home/deno/deno_brotli/.deno.test.tsrunning 2 teststest compress ... ok (26ms)test decompress ... ok (13ms)
test result: ok. 2 passed; 0 failed; 0 ignored; 0 measured; 0 filtered out (40ms)
test coverage:file:///home/deno/deno_brotli/mod.ts 100.000%file:///home/deno/deno_brotli/wasm.js 100.000%
Currently the only available output format is the text summary. Other output
formats like lcov and json will be added in the future.
Stricter type checks in --unstable
For all users using --unstable the isolatedModules and
importsNotUsedAsValues TypeScript compiler options will be switched on by
default now. We will enable these flags by default for everyone in the future.
These flags enable some stricter checks in the TypeScript compiler that will
likely lead to some new errors you have not seen before:
ERROR TS1205: Re-exporting a type when the '--isolatedModules' flag is provided requires using 'export type'.
ERROR TS1371: This import is never used as a value and must use 'import type' because the 'importsNotUsedAsValues' is set to 'error'.
These errors occur when interfaces or type aliases are imported or re-exported.
To fix the error, change your imports and re-exports to use import type and
export type. Example:
// Badimport { MyType } from "./mod.ts";export { MyType } from "./mod.ts";
// Goodimport type { MyType } from "./mod.ts";export type { MyType } from "./mod.ts";
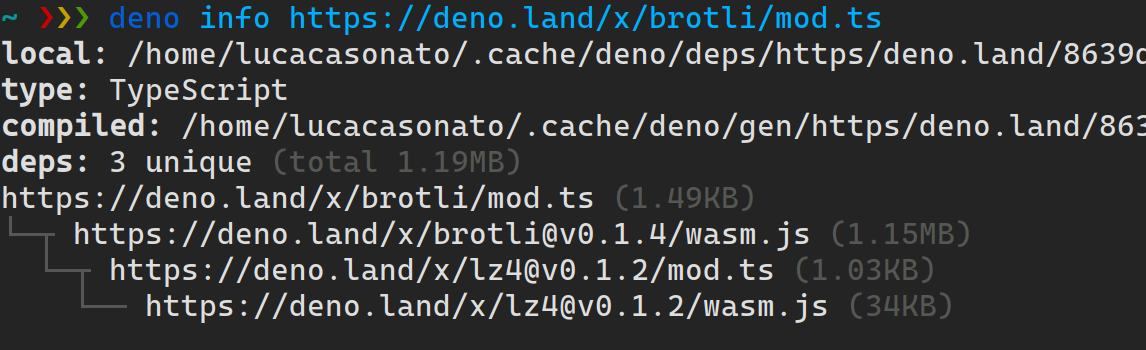
deno info improvements
The deno info tool for doing dependency analysis has gotten a major overhaul
this update. It is now faster and less buggy. Additionally the file size of
dependencies is now displayed making it very easy to figure out what
dependencies are adding a lot of code to your project.

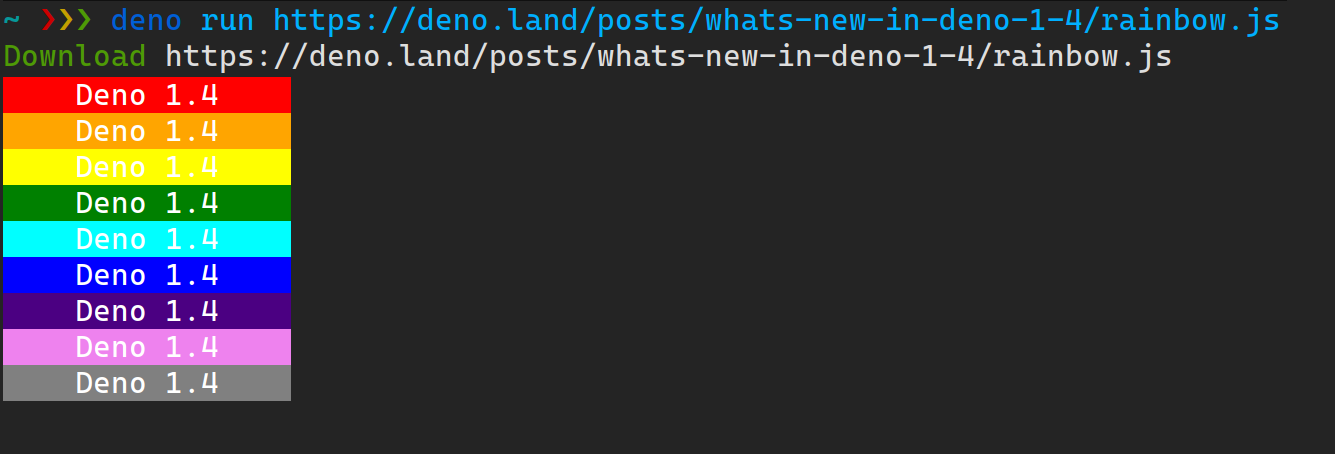
CSS styling in console.log
Most modern browsers support styling console.log messages with CSS. In our
ongoing effort to be as web compatible as possible, Deno now also supports CSS
styling for console.log.
To style a message, add a %c format parameter to your message, and specify the
styles to apply as an argument to console.log:
console.log("%cStop!", "color:red;font-weight:bold");// This will print a bold red `Stop!` to the console.
Deno supports the CSS properties color, background-color, font-weight,
font-style, text-decoration-color, and text-decoration-line. Support for
these properties, and custom rgb, hex, and hsl colors depend on your terminal's
support for ANSI.
 View the source code at https://deno.land/posts/v1.4/rainbow.js
View the source code at https://deno.land/posts/v1.4/rainbow.js
Lint supports complete eslint and typescript-eslint recommended rules
In this release we've added support for the final rules required to get
deno lint rules on par with recommended eslint and typescript-eslint
ruleset. This means that deno lint should be able to catch all errors that
@eslint/recommended and @typescript-eslint/recommended can. (At an order of
magnitude better performance.) This is a major step towards stabilizing
deno lint.
Updates to deno doc
deno doc and https://doc.deno.land has also gotten a round of new features and
fixes this release. Support for the export { foo }; syntax has been added
(exporting a statement after declaration), and re-exports of multiple symbols
with the same name are now supported.
To try out these new features, just browse any module on https://doc.deno.land. It has been updated with the new release already.
Changes in deno.land/std
In this release the writeJson, writeJsonSync, readJson, and readJsonSync
functions have been removed from the https://deno.land/std/fs. You can easily
switch them out with these functions:
- const accounting = await readJson("accounting.json");+ const accounting = JSON.parse(await Deno.readTextFile("accounting.json"));- const accounting = readJsonSync("accounting.json");+ const accounting = JSON.parse(Deno.readTextFileSync("accounting.json"));- await writeJson("hello_world.json", { "hello": "world" });+ await Deno.writeTextFile("hello_world.json", JSON.stringify({ "hello": "world" }));- writeJsonSync("hello_world.json", { "hello": "world" });+ Deno.writeTextFileSync("hello_world.json", JSON.stringify({ "hello": "world" }));
Changes to deno_core Rust API
The base subsystem for Deno, deno_core, continues to evolve as we improve the
CLI. In 0.57.0, we've merged CoreIsoate and EsIsolate into a single struct
called JsRuntime. Also an easier facility for creating ops has been exposed.
Have a look at the
example.
to see how these APIs fit together.
Updates to the VS Code extension
The VS Code extension for Deno has had some major feature releases recently. Here is a quick summary:
Remote URL IntelliSense
A great new feature of the extension is IntelliSense for deno.land imports. It gives you autocomplete suggestions for module names on deno.land/x, all of their versions, and their full directory listing. All of this is done without actually downloading the module source code, instead it is all powered by the recent updates to deno.land/x.
Inline deno lint diagnostics
deno lint is now fully integrated with the extension. To enable it, just set
the deno.unstable and deno.lint settings in the extension to true. After
doing this you will get inline real-time diagnostics for your code:
The full release notes, including bug fixes, can be found at https://github.com/denoland/deno/releases/tag/v1.4.0.